Extract and Visualize Individual Heartbeats#
This example can be referenced by citing the package.
This example shows how to use NeuroKit to extract and visualize the QRS complexes (individual heartbeats) from an electrocardiogram (ECG).
# Load NeuroKit and other useful packages
import neurokit2 as nk
import numpy as np
import matplotlib.pyplot as plt
Extract the cleaned ECG signal#
In this example, we will use a simulated ECG signal. However, you can use any of your signal (for instance, extracted from the dataframe using the read_acqknowledge().
# Simulate 30 seconds of ECG Signal (recorded at 250 samples / second)
ecg_signal = nk.ecg_simulate(duration=30, sampling_rate=250)
Once you have a raw ECG signal in the shape of a vector (i.e., a one-dimensional array), or a list, you can use ecg_process() to process it.
Note: It is critical that you specify the correct sampling rate of your signal throughout many processing functions, as this allows NeuroKit to have a time reference.
# Automatically process the (raw) ECG signal
signals, info = nk.ecg_process(ecg_signal, sampling_rate=250)
This function outputs two elements, a dataframe containing the different signals (raw, cleaned, etc.) and a dictionary containing various additional information (peaks location, …).
Extract R-peaks location#
The processing function does two important things for our purpose: 1) it cleans the signal and 2) it detects the location of the R-peaks. Let’s extract these from the output.
# Extract clean ECG and R-peaks location
rpeaks = info["ECG_R_Peaks"]
cleaned_ecg = signals["ECG_Clean"]
Great. We can visualize the R-peaks location in the signal to make sure it got detected correctly by marking their location in the signal.
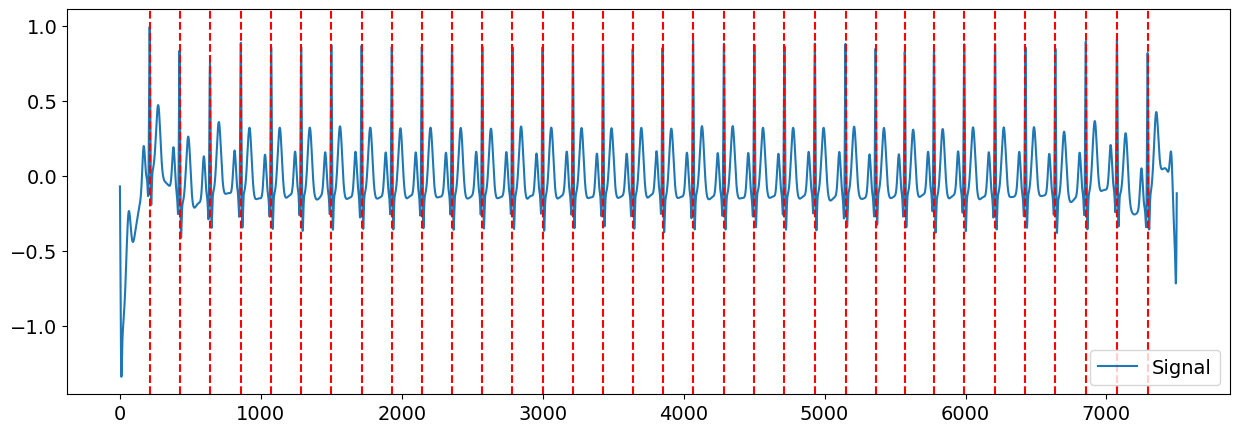
# Visualize R-peaks in ECG signal
plot = nk.events_plot(rpeaks, cleaned_ecg)

Once that we know where the R-peaks are located, we can create windows of signal around them (of a length of for instance 1 second, ranging from 400 ms before the R-peak), which we can refer to as epochs.
Segment the signal around the heart beats#
You can now epoch all these individual heart beats, synchronized by their R peaks with the ecg_segment() function.
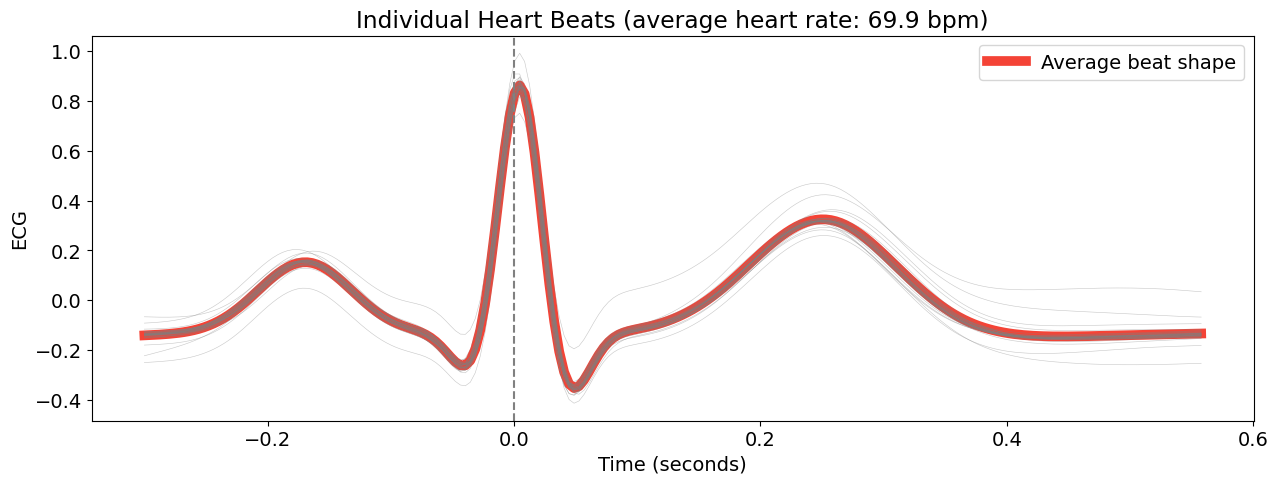
# Plotting all the heart beats
epochs = nk.ecg_segment(cleaned_ecg, rpeaks=None, sampling_rate=250, show=True)

This create a dictionary of dataframes for each ‘epoch’ (in this case, each heart beat).
Advanced Plotting#
This section is written for a more advanced purpose of plotting and visualizing all the heartbeats segments. The code below uses packages other than NeuroKit2 to manually set the colour gradient of the signals and to create a more interactive experience for the user - by hovering your cursor over each signal, an annotation of the signal corresponding to the heart beat index is shown.
Custom colors and legend#
Here, we define a function to create the epochs. It takes in cleaned as the cleaned signal dataframe, and peaks as the array of R-peaks locations.
# Define a function to create epochs
def extract_heartbeats(cleaned, peaks, sampling_rate=None):
heartbeats = nk.epochs_create(cleaned,
events=peaks,
epochs_start=-0.3,
epochs_end=0.4,
sampling_rate=sampling_rate)
heartbeats = nk.epochs_to_df(heartbeats)
return heartbeats
heartbeats = extract_heartbeats(cleaned_ecg, peaks=rpeaks, sampling_rate=250)
heartbeats.head()
| Signal | Index | Label | Time | |
|---|---|---|---|---|
| 0 | -0.217750 | 136 | 1 | -0.300000 |
| 1 | -0.212550 | 137 | 1 | -0.295977 |
| 2 | -0.207292 | 138 | 1 | -0.291954 |
| 3 | -0.201923 | 139 | 1 | -0.287931 |
| 4 | -0.196379 | 140 | 1 | -0.283908 |
We then pivot the dataframe so that each column corresponds to the signal values of one channel, or Label.
heartbeats_pivoted = heartbeats.pivot(index='Time', columns='Label', values='Signal')
heartbeats_pivoted.head()
| Label | 1 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | ... | 31 | 32 | 33 | 34 | 4 | 5 | 6 | 7 | 8 | 9 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Time | |||||||||||||||||||||
| -0.300000 | -0.217750 | -0.132944 | -0.137304 | -0.134546 | -0.140047 | -0.133589 | -0.132132 | -0.143055 | -0.135210 | -0.125534 | ... | -0.130395 | -0.149966 | -0.090815 | -0.249036 | -0.115552 | -0.151543 | -0.127158 | -0.137196 | -0.142476 | -0.140020 |
| -0.295977 | -0.212550 | -0.132264 | -0.136464 | -0.133231 | -0.139146 | -0.133280 | -0.130986 | -0.142511 | -0.134358 | -0.124730 | ... | -0.129848 | -0.148537 | -0.089578 | -0.247783 | -0.114992 | -0.151002 | -0.126300 | -0.135730 | -0.141570 | -0.139302 |
| -0.291954 | -0.207292 | -0.131472 | -0.135447 | -0.131759 | -0.138062 | -0.132877 | -0.129654 | -0.141785 | -0.133394 | -0.123823 | ... | -0.129183 | -0.146920 | -0.088025 | -0.246374 | -0.114235 | -0.150243 | -0.125338 | -0.134174 | -0.140507 | -0.138460 |
| -0.287931 | -0.201923 | -0.130540 | -0.134201 | -0.130077 | -0.136763 | -0.132327 | -0.128108 | -0.140819 | -0.132273 | -0.122791 | ... | -0.128357 | -0.145077 | -0.086111 | -0.244758 | -0.113219 | -0.149232 | -0.124236 | -0.132491 | -0.139243 | -0.137414 |
| -0.283908 | -0.196379 | -0.129427 | -0.132661 | -0.128113 | -0.135218 | -0.131558 | -0.126311 | -0.139547 | -0.130935 | -0.121604 | ... | -0.127307 | -0.142959 | -0.083774 | -0.242865 | -0.111858 | -0.147929 | -0.122943 | -0.130620 | -0.137714 | -0.136075 |
5 rows × 34 columns
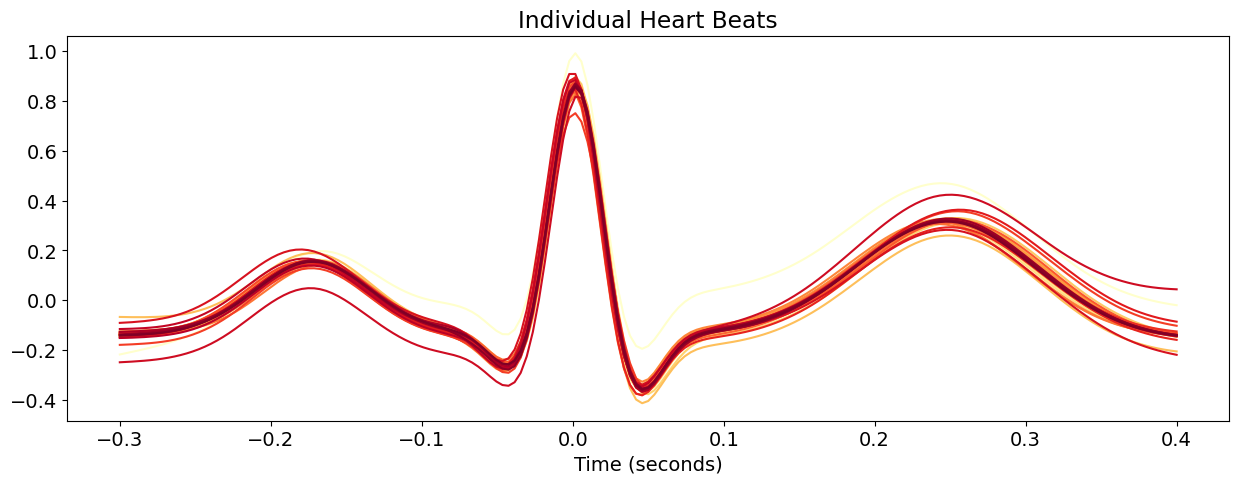
# Prepare figure
fig, ax = plt.subplots()
ax.set_title("Individual Heart Beats")
ax.set_xlabel("Time (seconds)")
# Aesthetics
labels = list(heartbeats_pivoted)
labels = ['Channel ' + x for x in labels] # Set labels for each signal
cmap = iter(plt.cm.YlOrRd(np.linspace(0,1, int(heartbeats["Label"].nunique())))) # Get color map
lines = [] # Create empty list to contain the plot of each signal
for i, x, color in zip(labels, heartbeats_pivoted, cmap):
line, = ax.plot(heartbeats_pivoted[x], label='%s' % i, color=color)
lines.append(line)

Interactivity#
This section of the code incorporates the aesthetics and interactivity of the plot produced. Unfortunately, the interactivity is not active in this example but it should work in your console! As you hover your cursor over each signal, annotation of the channel that produced it is shown. You will need to uncomment the code below.
Note: you need to install the mplcursors package for the interactive part (pip install mplcursors)
# # Import packages
# import ipywidgets as widgets
# from ipywidgets import interact, interact_manual
# import mplcursors
# # Obtain hover cursor
# mplcursors.cursor(lines, hover=True, highlight=True).connect("add", lambda sel: sel.annotation.set_text(sel.artist.get_label()))
# # Return figure
# fig
